Nel momento in cui decidiamo di progettare il nostro sito web le parole d\’ordine da tenere bene in considerazione sono: web design e user experience.
Il mondo del web design è in continua evoluzione, per essere competitivi e attrattivi agli occhi degli utenti è necessario mantenere il passo con i tempi, studiando e applicando quelle che sono i trend del momento.
L\’user experience è una parte essenziale del processo di conversione, proprio per questo è necessario individuare le tendenze emergenti che possono fare la differenza per i clienti e spingerli a scegliere noi piuttosto che un altro.
Accessibilità, usabilità e contenuti responsive sono gli ingredienti per dar vita ad un sito web di successo, capace di soddisfare e rendere semplice l\’esperienza di navigazione delle persone.
Vediamo nel dettaglio quali sono le tendenze in voga in questo momento.
Design Age-Responsive
Qualsiasi sia il target che volete raggiungere, che siano i Millennials o l\’iGeneration o i baby boomers, la regola fondamentale è quella di creare un design specifico per ognuno tipo di pubblico.
Ogni generazione risponderà in modo differente ad una foto piuttosto che ad un\’ altra, è dunque fondamentale differenziare i contenuti del proprio sito, in modo tale da incontrare i diversi gusti del pubblico, ad esempio è preferibile creare all\’interno di un sito web pagine di destinazione con immagini differenti e utilizzare i social per dirigere gli utenti in target verso tali pagine.
Card design e layout a griglia
Diventate popolare grazie a Pinterest, le card design continuano a modellare le tendenze e a influenzare il web design che vedremo sempre più concentrato su questo stile nel 2017.
Ciò che rende le card così attraenti è la semplicità, l\’organizzazione, la flessibilità e la reattività che creano.
I layout a griglia sono particolarmente adatti per le pagine con abbondanza di dati in quanto rendono le informazioni più accessibili e seducenti.
Vice e Tumblr, sono alcuni degli esempi più notevoli in cui nel layout vengono utilizzate le card per creare un\’esperienza di navigazione piacevole e mostrare il contenuto in un modo pulito e digeribile.
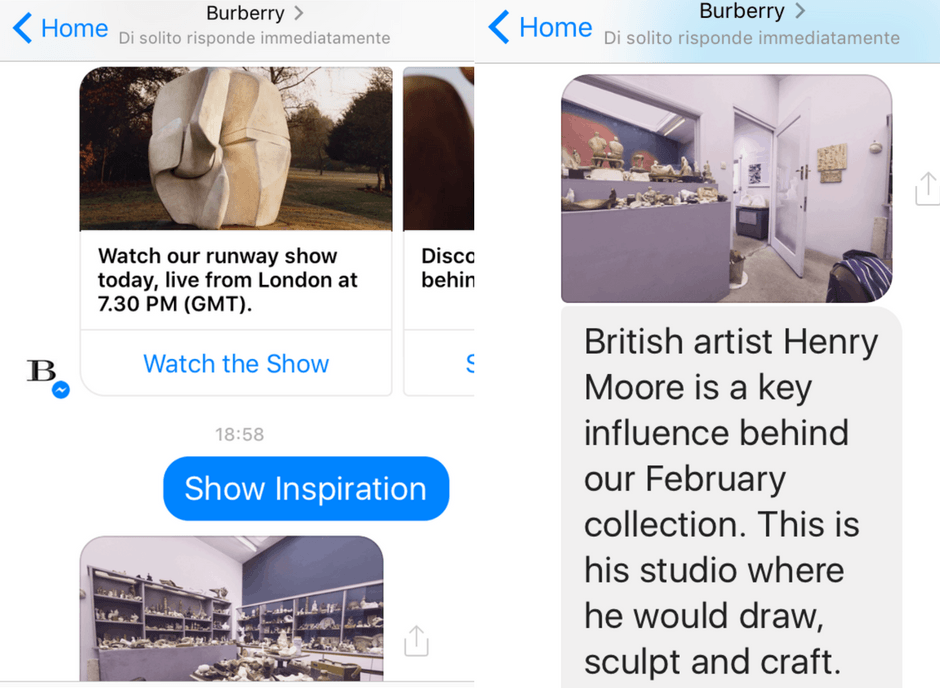
Bot e Intelligenza artificiale
In termini di grafica, i bot non rischiano di avere un grande impatto sul web design, ma influenzeranno significativamente i progettisti nella creazione di un sito web.
I bot quest\’anno saranno sempre più utilizzati dai brand per automatizzare la comunicazione e le vendite.
Le aziende saranno infatti in grado di connettersi con i loro clienti tramite applicazioni di messaggistica come WhatsApp, Facebook Messenger o WeChat, fornendo supporto al cliente.
Ciò renderà le grandi aziende più umane e accessibili ai clienti.
Più di 900 milioni di persone in tutto il mondo utilizzano Facebook Messenger ogni mese, quindi l\’introduzione dei chatbot per Messenger non può che rappresentare un\’opportunità per i brand.
Immagini autentiche e di alta qualità
Il web è pieno di immagini e trovarne di buona qualità è diventato davvero facilissimo.
Ciò è un male sia per il design che per le imprese in quanto si rischia di vedere sempre le stesse fotografie e assistere così ad un declino nel web design.
Cosa fare allora?
Proporre immagini originali, autentiche e reali.
Alcuni studi hanno dimostrato che le immagini che caratterizzano le persone reali hanno una maggiore possibilità di convertire i visitatori. Per attirare e coinvolgere i clienti le aziende dovranno utilizzare immagini che catturino momenti della vita quotidiana e che rispecchino la storia visiva del sito e del brand.
Oggi le persone prediligono foto spontanee in cui potersi immedesimare piuttosto che personaggi in posa del tutto innaturali.
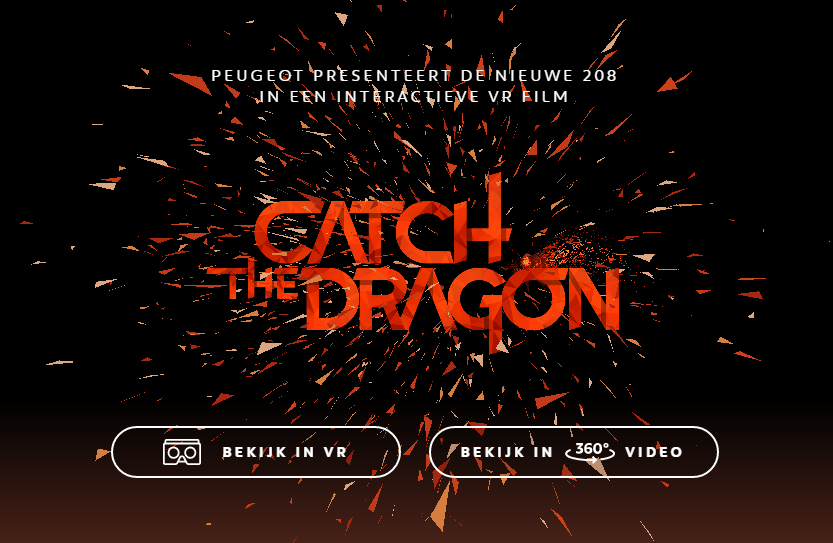
Video persuasivi e video 360
I video si riconfermano un elemento di grande impatto in tutte le strategie web anche nel 2017.
Oltre alle immagini, i video rappresentano il segno distintivo per ogni azienda, soprattutto dopo la recente evoluzione dovuta all\’introduzione delle riprese a 360.
Così come per le immagini, anche i video dovranno mostrare le caratteristiche del prodotto o del servizio attraverso esperienze di vita reali.
La realtà virtuale e i video 360º possono essere incorporati nel web design per creare un videoclip mozzafiato insieme ad un\’esperienza interattiva.
Un\’esempio di come la realtà virtuale e i video a 360º possono essere incorporati nel web design di un sito arriva dalla campagna promozionale della Peugeot 208, in cui si mostra il prodotto in tutte le sue sfaccettature.
Bottoni call to action animati
Nella realizzazione di una landing page ogni designer tiene in considerazione le dimensioni, la forma e il posizionamento del pulsante CTA. Oggi una nuova tendenza è quella di aggiungere una piccola animazione al pulsante per attirare l\’attenzione nel modo giusto senza togliere importanza al prodotto o ad altri elementi visivi rilevanti.
Il movimento migliora la visibilità ma è fondamentale che sia in totale armonia con l\’aspetto visivo e grafico del sito web.